Hiệu ứng text trong Photoshop
Hiệu ứng text trong Photoshop. Trong bài này chúng ta sẽ tìm hiểu hiệu ứng text sử dụng layer style.
Áp dụng layer style lên các text layer một cách sáng tạo có thể tạo ra nhiều hiệu ứng rất thú vị. Ở đây chúng ta sẽ thử tạo ra một design đơn giản với hiệu ứng text.
Tạo một văn bản ảnh mới, diện tích 800 x 600 px, sử dụng gradient tool (G) tạo màu nền vàng như hình dưới:
Ở đây tôi sử dụng font chữ UNI Tap viet, các bạn có thể download font ở trang web này.
Sử dụng màu tím nhạt, tôi type ra dòng text:

Bây giờ chúng ta sẽ áp dụng layer style cho dòng text này. Click chuột phải vào text layer chọn Blending Options để ra bảng Layer Style. Ở đây tôi sẽ cố gắng giải thích các hiệu ứng cơ bản của layer style, nhưng tôi sẽ không đi sâu vào từng thông số một. Cách tốt nhất để hiểu là tự tìm tòi thử nghiệm
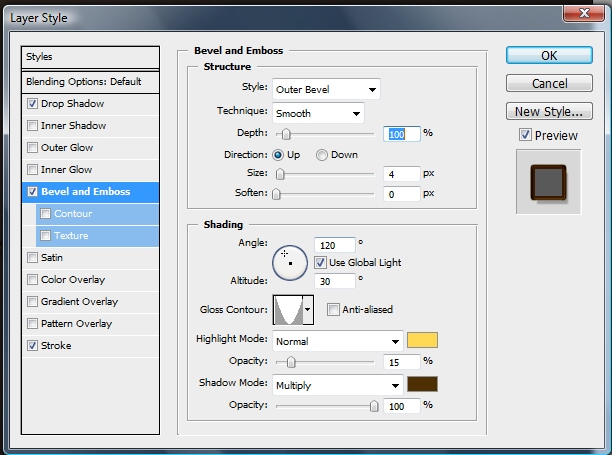
Ở cột bên trái, tick vào ô Drop Shadow và chọn thông số như hình dưới. Như các bạn biết Drop Shadow tạo ra hiệu ứng thả bóng cho layer.

Sau đó, tick vào ô Bevel and Emboss, chọn thông số như hình dưới với màu của Highlight Mode là#ffd854 và màu của Shadow Mode là #4d2f01.
Bevel and Emboss có tạo ra hiệu ứng chữ chìm/nổi tùy thuộc vào thông số của bạn:

Cuối cùng, click vào ô Stroke và chọn thông số như hình dưới. Stroke tạo ra đường nét viền quanh layer với màu sắc/độ dày tùy thuộc vào thông số bạn chọn. Ở đây màu của Stroke tôi chọn #381800

Ấn OK, hình dưới là kết quả sau khi áp dụng layer style:

Nếu click vào hình lớn để nhìn rõ hơn, các bạn sẽ thấy dòng chữ giống như nhiều chiếc cúc áo tạo thành (với những sợi chỉ màu tím nối giữa các cúc áo), đặc biệt là dấu nặng trong chữ “Học”. Hãy áp dụng layer style một cách sáng tạo cho các loại font chữ khác nhau, bạn có thể sẽ ngạc nhiên vì chính tác phẩm của mình
Texture
Một khái niệm quan trọng mà trước giờ tôi ít đề cập đến đó là texture. Texture có thể gọi nôm na là những “hoa văn bề mặt” mà chúng ta áp dụng lên ảnh để làm tác phẩm độc đáo và “có chất” hơn. Ở đây tôi sẽ chỉ thực hành áp dụng texture rất căn bản.
Mở ảnh 1 của bài ra. Ảnh 1 này chính là texture mà chúng ta sẽ áp dụng lên. Dùng move tool (V) kéo vào bức ảnh hiệu ứng text mà chúng ta vừa tạo.

Gọi layer mới này là “texture”, đổi chế độ hòa trộn của thành Multiply và giảm mức Opacity xuống đến khi vừa ý. Đây là tác phẩm sau khi áp dụng texture:
Hiệu ứng text: Chữ Vàng
Trong bài 7 có bạn hỏi tôi làm chữ “VEGAS” ở cuối bài như thế nào, ở đây tôi sẽ hướng dẫn cách sử dụng layer style.
Lần này tôi dùng font chữ UNV Hoa Dao cũng lấy ở trang web này.

Ctrl + J để copy layer text này. Đặt tên cho 2 layer là “text A” và “text B”. Trong bảng layer để cho “text A” nằm phía trên “text B”.
Áp dụng layer style chúng ta dùng ở đầu bài cho layer “text B”

Bây giờ, click chuột phải vào layer “text A”, chọn blending options để ra bảng layer style. Lần lượt áp dụng các hiệu ứng sau:
Drop Shadow, thông số như hình dưới:

Inner Shadow, thông số như hình dưới. Inner Shadow giống như Drop Shadow là hiệu ứng thả bóng, nhưng Inner Shadow thả bóng vào bên trong layer thay vì bên ngoài:

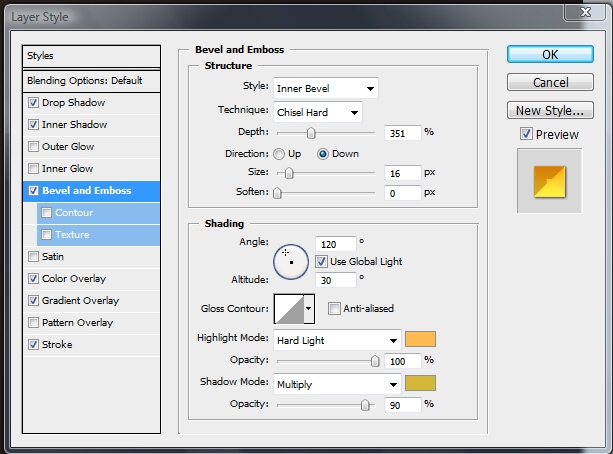
Bevel and Emboss, thông số như ở dưới. Màu của Highlight Mode là #ffbb4f, màu của Shadow Mode là#d4b738.

Color Overlay, thông số như ở dưới. Color Overlay tạo ra một lớp màu trên bề mặt layer. Sử dụng Color Overlay tương tự như tạo một layer mới phía trên layer cần áp dụng, fill màu rồi đổi chế độ hòa trộn và Opacity.
Ở đây chúng ta dùng màu #ffe760

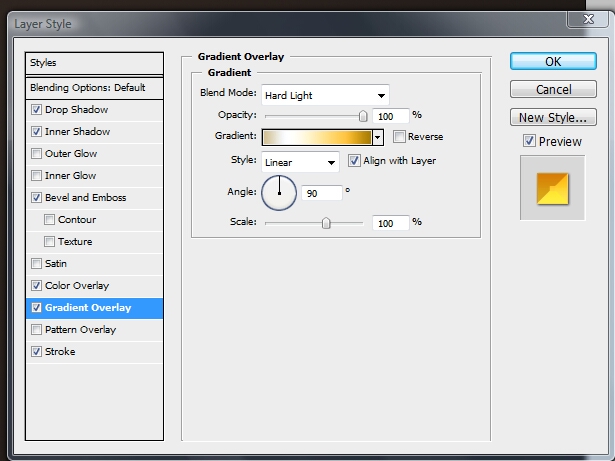
Gradient Overlay, thông số như ở dưới. Gradient Overlay tương tự Color Overlay, nhưng nó tạo ra một lớp màu sử dụng một dải gradient thay vì chỉ một màu duy nhất.

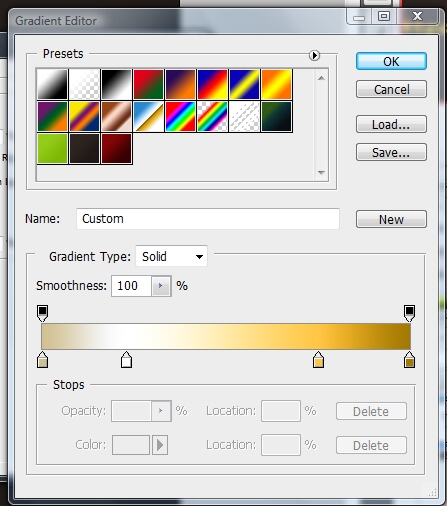
Click vào thanh Gradient trong bảng Layer Style sẽ ra bảng Gradient Editor cho bạn chọn màu. Ở đây tôi sử dụng dải gradient như hình dưới với 4 màu như sau (từ trái qua phải: #d1c091, #ffffff, #ffc544,#a37800)

Cuối cùng là Stroke, thông số như ở dưới. Tôi dùng màu #ffc956.

Ấn OK, kết quả như sau:

Đây là hiệu ứng chữ vàng giống như trong design Las Vegas ở cuối bài 7, chỉ khác font chữ.
Project Time!
Chúng ta sẽ thực hiện một design nho nhỏ bao gồm tất cả mọi thứ: ghép ảnh, hiệu ứng, chỉnh sửa màu và một chút text. Hãy mở ảnh 2 của bài ra:

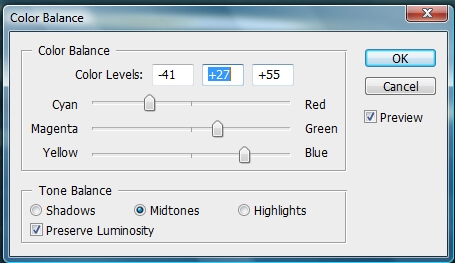
Màu của mặt nước này có vẻ hơi nhợt nhạt, chúng ta sẽ chỉnh màu bằng cách vào Image -> Adjustments -> Color Balance. Sử dụng thông số như sau:

Bạn để ý là hình trên chúng ta đang ở ô Midtones trong hộp thoại của Color Balance. Giờ hãy chuyển sang Hightlights và chỉnh thông số như dưới:

Tương tự, chuyển sang ô Shadows và dùng thông số sau:

Ấn OK khi hài lòng, chúng ta có mặt nước với màu sắc sống động hơn nhiều:

Trước khi tiếp tục, hãy biến bức ảnh thành màu đen trắng (xem bài 6 nếu không biết cách), và save ảnh dưới dạng PSD với tên “Map”. Để tôi tiện tôi save file này ra ngòai Desktop.
Một khi đã save ảnh Map.PSD bạn có thể dùng Ctrl + Alt + Z để quay trở lại ảnh màu và tiếp tục với bài thực hành.
Mở ảnh 3 của bài ra, dùng move tool kéo vào ảnh mặt nước. Rồi dùng free transform (Ctrl + T) thu nhỏ lại một chút.

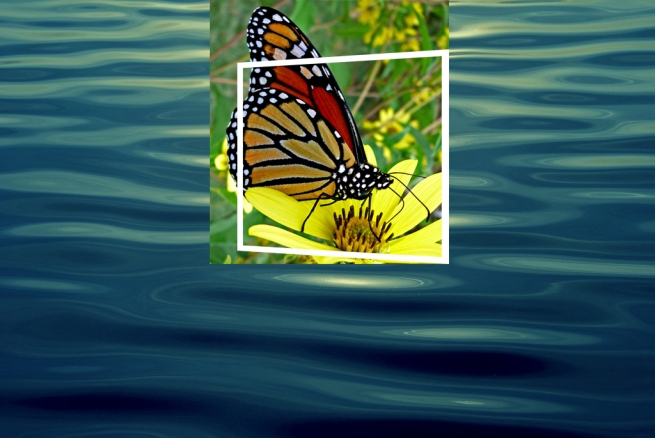
Tạo một layer mới mang tên “khung”, hãy chọn layer “khung”. Giữ phím Ctrl và click và layer con bướm để tạo vùng chọn quanh tất cả các pixel của layer. Trên layer “khung” fill vùng chọn với màu trắng. Rồi dùng free transform (Ctrl + T) kéo nhỏ xuống:

Giữ Ctrl + click vào layer “Khung” để có vùng chọn quanh layer:

Vào Select -> Modify -> Contract. Chọn thông số là 10 px. Vùng chọn sẽ tự rút nhỏ với thông số tương ứng:

Ấn Delete để xóa các pixel trong vùng chọn.

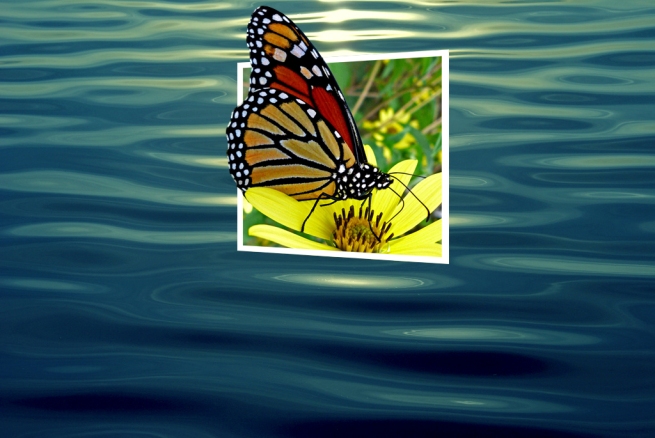
Vào Edit -> Transform -> Perspective và kéo điểm mốc giống như hình dưới:

Dùng tẩy (E) xóa hết tất cả những phần nằm ngòai “khung” (trừ cánh bướm), bạn có thể tạo vùng chọn quanh khung ảnh và cánh bướm để tránh tẩy nhầm vào phần không mong muốn.

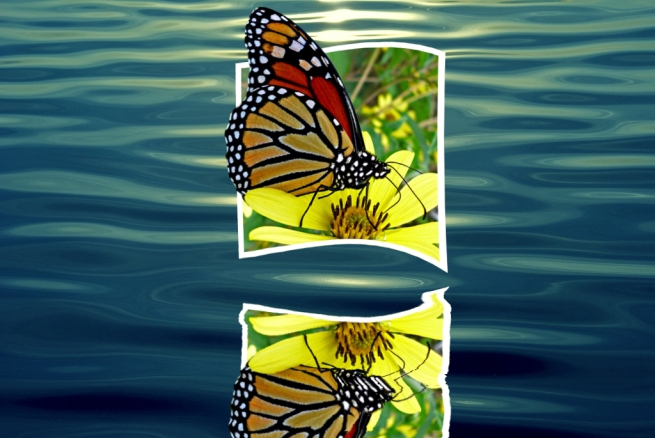
Làm tương tự, tẩy bớt phần khung che cánh bướm đi, tạo ra hình ảnh giống như cánh bướm vượt ra ngoài khung ảnh:

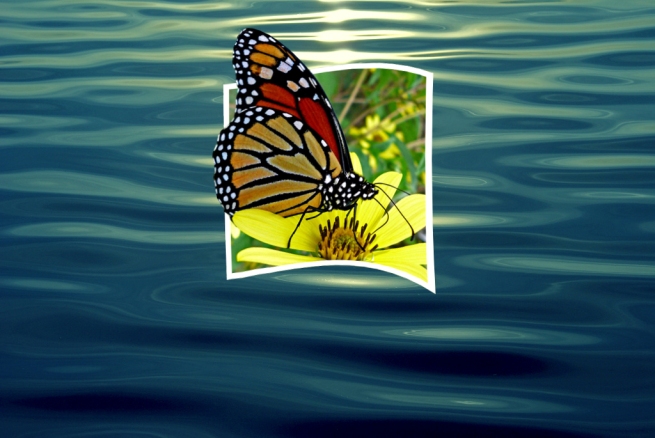
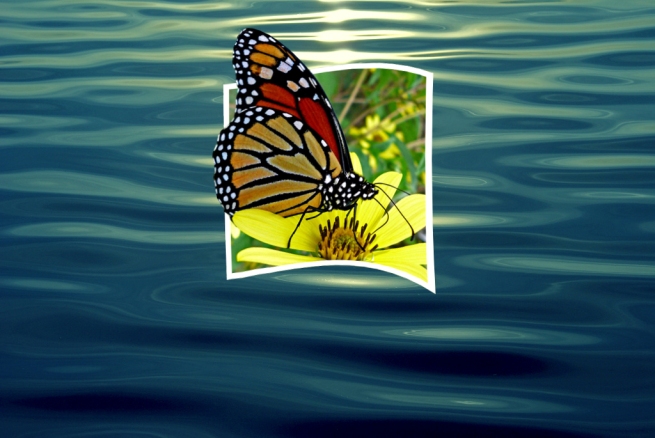
Dùng Ctrl + E để merge “khung” và “bướm” thành một layer duy nhất, gọi layer chung này là “Ảnh”. Vào Edit -> Transform -> Warp, kéo các điểm mốc để làm cho bức ảnh nhìn như đang cong:

Bây giờ chúng ta sẽ tạo bóng cho layer “Ảnh”. Ctrl + J để copy layer. Chọn layer mới copy, vào Edit -> Transform -> Flip Vertical để đảo hình theo chiều dọc. Sau đó dùng move tool (V) kéo xuống dưới.

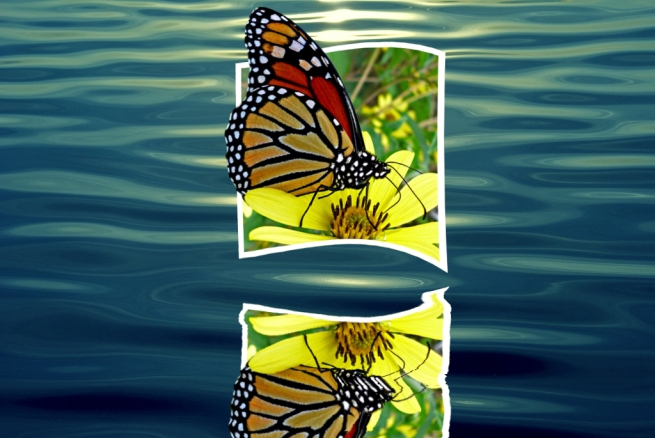
Trên layer copy, vào Filter -> Distort -> Displace, cữ giữ nguyên thông số mặc định, ấn OK và chọn đường dẫn tới file Map.PSD mà chúng ta save ở desktop lúc nãy. Layer sử tự động uốn theo độ tương phản màu sắc tại khu vực tương ứng có ở ảnh Map.PSD:

Lúc này, bạn có thể đổi chế độ hòa trộn thành Soft Light, giảm mức Opacity xuống còn khoảng 80%.

Bước cuối cùng tôi thêm text màu đen với layer style Stroke, size 1px. Sau đó đổi chế đọa hòa trộn của layer text thành Overlay:

CLICK ĐỂ XEM ƯU ĐÃI VÀ HỌC
PHÍ Ở DƯỚI
<<<< Xem thêm các khóa học >>>>
Tag: học thiết kế đồ họa
ở hà nội, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop, học
photoshop tại hà nội, học lập trình php tại hà nội, học wordpress tại hà nội,
học html css tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ
họa tại hà nội, khóa học lập trình php tại hà nội. Khóa học thiết kế đồ họa
ngắn hạn
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ Mr.
trung: 0947.499.221









Không có nhận xét nào:
Đăng nhận xét