Trong
hướng dẫn này, bạn sẽ tìm hiểu làm thế nào để thiết kế một thư mục trong Corel
Draw. Chúng tôi sẽ thiết kế bìa, lưng và mặt trái của thư mục với gradient và
hiệu ứng lấp lánh.
Hiển thị các bài đăng có nhãn tai-lieu-corel. Hiển thị tất cả bài đăng
Hiển thị các bài đăng có nhãn tai-lieu-corel. Hiển thị tất cả bài đăng
Thứ Ba, 19 tháng 1, 2016
Thứ Tư, 23 tháng 12, 2015
Thiết kế đồ họa là một trong những ngành gọi là quan trọng nhất hiện nay. Nhiều bạn muốn tham gia học thiết kế đồ họa để có thể tự tay mình thiết kế ra những sản phẩm mà mình mong muốn. Nhất là trong thời đại hiện nay một thứ rất tiện dụng cho chính bản thân mình đó chính là card visit cá nhân. Vì trong card visit có thể hiện tất cả những điều mà người khác muốn tìm hiểu về mình hoặc mình muốn để người khác biết, Chính vì điều này mà chúng ta muốn học thiết kế đồ họa để có thể sáng tạo thiết kế theo suy nghĩ của mình.
Mục đích của Thiết kế card visit là
phục vụ cho việc thông tin liên lạc, giao dịch được thông suốt, chính xác và
tiện lợi. Nhưng trước tiên hãy suy nghĩ xem card visit của bạn sẽ được sử dụng
như thế nào. Bạn sẽ trao card visit cho đối tượng nào, họ sẽ làm gì với những
thông tin trên đó và họ nhận card visit trong trường hợp nào.
 |
| thiết kế card visit theo mầu theo ngành nghề |
Nếu người nhận là đối tượng tiềm
năng nhưng mới tiếp xúc lần đầu thì dòng mô tả công việc của bạn là yếu tố
không thể thiếu (trong trường hợp tên doanh nghiệp không thể hiện được ngành
nghề kinh doanh). Ngoài ra, card visit đẹp, màu sắc bắt mắt cũng gây ấn tượng
ban đầu rất tốt cho người nhận.Còn đối với khách hàng quen, họ lại đánh giá
những thông tin chi tiết quan trọng hơn là yếu tố design. Chẳng hạn như các số
điện thoại trực tiếp cho dịch vụ tư ấn, hỗ trợ kỹ thuật và hậu mãi… Ngoài ra
ngày nay không nên thiếu địa chỉ web và email.
Nghe thì thấy rắc rối quá, có lúc
bạn cũng không biết nên sắp đặt như thế nào cho hợp lý. Đừng lo, card visit của
bạn có đến hai mặt. Hơn nữa chúng tôi sẽ gợi ý cho bạn những nguyên tắc thiết kế card visit dưới
đây.
Đầu tiên, bạn hãy lưu ý những sơ sót
hay mắc phải:
Cho số di động nhưng không cho họ
tên của chủ máy. Chuyện này làm phiền khách hàng phải hỏi “Có phải công ty X gì
đó không?”. Mặt khác ngay từ đầu cuộc trao đổi có phần kém thân mật.
Thông tin liên lạc không chính xác.
Nếu bạn có website mới, đổi số điện thoại,được thăng chức… hãy mới càng
nhanh càng tốt. Khi trao card visit bị gạchxóa và viết chồng lên thì chắc chắn
ít nhiều hình ảnh của công ty bị ảnh hưởng.
Không ghi rõ chức vụ của người có
tên trong card visit. Khách hàng sẽ phân vân không biết bạn làm gì, có giải
quyết được nhu cầu của họ hay không.
Không ghi rõ giờ phục vụ nếu doanh
nghiệp của bạn hoạt động không theo giờ bình thường (ví dụ như phòng mạch, nhà
hàng, quán bar…).
Ghi những dòng khẩu hiệu quảng cáo
dư thừa, đại loại như những câu như “giá cả phải chăng”, “phục vụ ân cần”…
Lưu ý một số cách bố trí, sắp xếp
thông tin:
Card visit chung của cơ sở kết hợp
với phiếu giảm giá, vé mời: Thường dùng trong các đơn vị kinh doanh dịch vụ
giải trí, ăn uống, khách sạn, du lịch, vận chuyển hành khách, thời trang, chăm
sóc sắc đẹp.
Card visit dành cho các công ty có
nhiều chi nhánh, điểm giao dịch: Chú trọng thông tin các điểm giao dịch, chứng
nhận chất lượng, giải thưởng.
Card visit dành cho các công ty vừa
và nhỏ: Chú trọng phong cách trình bày ấn tượng; ngành nghề kinh doanh hoặc sản
phẩm chính của công ty; những chính sách bán hàng và hậu mãi đặc biệt (ví dụ
cho dùng thử 15 ngày, bảo hành trong vòng 24 giờ v…v…).
Ngoài ra những công ty nhỏ càng phải
đặc biệt chú trọng đến nhãn hiệu nổi tiếng công ty đang bán. Chính những thương
hiệu đã thành danh này sẽ giúp khách hàng nhớ đến công ty bạn nhiều hơn.
Kế đến, ta bắt đầu tìm hiểu những
khía cạnh tinh tế trong card visit. Bạn cần nhớ rằng, card visit của bạn là bạn
và bạn chỉ có vài giây để làm cho khách hàng chú ý đến nó. Do đó bạn cần tuân
thủ các yêu cầu sau:
Phong cách
Một card visit đẹp với màu sắc hài
hòa, trình bày hợp lý luôn mang lại cho khách hàng một ấn tượng tốt về bạn.
Không những nó trang trí thêm cho lĩnh vực bạn đang công tác mà còn thể hiện
nhiều điểm khác biệt với các đối thủ cạnh tranh… sự chu đáo trong công việc,
rằng bạn luôn mong muốn công việc được hoàn hảo. Nếu được thiết kế đúng mức,
card visit sẽ phản ánh được phong cách làm việc của công ty. Nhất là của ông
chủ, bà chủ: năng động, nhiệt tình, chỉnh chu,sáng tạo, vui nhộn v…v… Đặc biệt
với các ngành giải trí, nếu bạn không chú trọng thể hiện phong cách trên card
visit thì quả là một thiếu sót rất lớn.
Những hữu ích khác
Có những nhà kinh doanh thích đưa
thêm một vài thông tin hữu ích có liên quan đến ngành nghề của mình vào card
visit. Đây là một ý tưởng rất hay, những điều giản dị lại đem lại nhiều mối
thiện cảm rất lớn. Nếu là những doanh nghiệp nhỏ sao bạn không thử cách này,
biết đâu còn giúp được bạn bè. Nó giống như các website trao đổi link với nhau
vậy. Chẳng hạn bạn có thể học hỏi từ những trường hợp sau: Card visit của người
môi giới địa ốc cũng cung cấp thêm địa chỉ và số liên lạc của dịch vụ giúp việc
nhà.Chủ khách sạn, trên card visit của mình có tên và địa chỉ nhà hàng đặc sản
trong vùng.
Độc đáo và duy nhất
Đương nhiên chúng ta không thể đòi
hỏi card visit của mình không có điểm gì giống với card visit của người khác.
Vì mục đích chính của card visit là cho người khác biết thông tin liên lạc của
bạn và bạn đang làm gì. Đối với những nghành đòi hỏi tác phong ngăn nắp, cách
trình bày và một vài họa tiết cũng đủ để làm công ty bạn khác biệt.
<<<< Xem thêm tại đây >>>>
Tag: học
thiết kế đồ họa, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop,
học photoshop, học lập trình php, học wordpress tại hà nội, học html css
bootstrap tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ họa
tại hà nội, khóa học lập trình php tại hà nội.
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ kỹ thuật Mr. trung: 0947.499.221
Thứ Hai, 8 tháng 6, 2015
Các loại công cụ và công cụ chọn trong Corl DRAW 12. Trong những bài tập học thiết kế đồ họa thì những công cụ cơ bản không thể thiếu. Nếu bạn quan tâm đến corel hay đang có ý định không biết nên học corel ở đâu cho hợp lý, hãy cùng tôi xem bài viết về các loại công cụ và công cụ chọn để trong corel DRAW 12 để hiệu rõ hơn về phần mềm này.
Trên màn hình của CorelDRAW12, thanh
công cụ luôn nằm bên trái màn hình. Bạn có thể di chuyển bất cứ vị trí nào trên
màn hình sao cho dễ sử dụng. Nếu thanh công cụ không hiển thị, ta mở bằng cách
chọn: Window - Toolbars - Toolbox
* Giới thiệu chung về các loại công cụ của
CorelDRAW 12:
Pick Tool: Công cụ chọn các đối tượng
trên trang bản vẽ
Shape Tool: Công cụ hiệu chỉnh đối tượng
(ta có thể thay đổi hình dáng đối tượng, thêm hoặc bớt các node của đối tượng
và có thể hiệu chỉnh các đoạn thẳng thành đường cong hay từ đường cong thành đoạn
thẳng)
Bezier Tool: Nhóm các công cụ vẽ đường
Text Tool: Công cụ nhập chữ
Rectangle Tool, Ellipse, Polygon Tool,
Basic Shapes: Nhóm Công cụ vẽ hình cơ bản như: hình vuông, hình tròn, hình đa
giác và các loại hình cơ bản khác
Free Rotation Tool: Công cụ xoay tự do
Free Scale Tool: Công cụ thu giãn hình tự
do
Roughen Brush: Nhóm công cụ làm cho xù
xì, hay mịn ra
Free Transform Tool: Công cụ biến đổi
hình dạng tự do
Artistic Media Tool: Công cụ cọ vẽ nghệ
thuật
Interactive Blend Tool: Nhóm công cụ trộn
lẫn, tạo bóng đổ, tạo lớp
Outline Tool: Nhóm vẽ các đường viền
Interactive Fill Tool: Nhóm công cụ hoà
trộn màu
Eye Dropper Tool: Công cụ sao chép màu
tô
Fill Tool, Interactive Fill Tool: Nhóm
công cụ tô màu cho đối tượng
Knife Tool: Công cụ cắt hình
Eraser Tool: Công cụ xóa hình
Hand Tool: Công cụ dùng để di chuyển màn
hình
Zoom Tool: Công cụ phóng to, thu nhỏ các
đối tượng
CorelDRAW12 - Bài 3: Các loại công cụ -
công cụ chọn - ảnh 1Smart Drwing Tool: Công cụ vẽ hình.
* Công cụ chọn (Pick Tool):
Công cụ chọn đối tượng (Pick Tool) không
trực tiếp tạo ra các hình dạng cho đối tượng nhưng nó rất cần thiết và sử dụng
rất nhiều trong quá trình vẽ.
Các thuộc tính của công cụ chọn:
- Chọn đối tượng:
Muốn chọn một đối tượng, chọn Pick Tool click chuột lên đối
tượng hay đường viền của nó. Đối tượng được chọn sẽ xuất hiện 8 ô vuông màu đen
xung quanh gọi là các điểm điều khiển, dấu gạch chéo ở giữa là tâm đối tượng.
Khi đối tượng được chọn, các thông tin sẽ
được thể hiện trên thanh trạng thái hay còn gọi là thanh thuộc tính.
- Chọn nhiều đối tượng:
Cách 1: Để chọn nhiều đối tượng, ta nhấn
giữ phím Shift và click chọn từng đối tượng và ngược lại giữ phím Shift chọn lại
đối tượng đã được chọn là ta bỏ đối tượng đó.
Cách 2: Click giữ và kéo chuột tạo vùng
chọn bao quanh các đối tượng muốn chọn.
- Di chuyển đối tượng:
Muốn di chuyển đối tượng, nhấn giữ chuột
kéo và di chuyển đến vị trí muốn đặt đối tượng rồi thả.
- Quay đối tượng:
Click chuột hai lần lên đối tượng, click chuột vào một
trong bốn điểm xoay của đối tượng và kéo theo hướng muốn quay rồi thả chuột.
- Kéo xiên đối tượng:
Giống như quay đối tượng nhưng click chuột
vào một trong bốn vị trí kéo xiên (hình hai đầu mũi tên). Muốn đối tượng xiên về
hướng nào thì kéo về hướng đó.
- Thay đổi kích thước của đối tượng:
Chọn đối tượng, click vào một trong 8 handle màu đen xung
quanh đối tượng, kéo chuột về gần tâm hay xa tâm rồi thả để thu nhỏ hay phóng
to đối tượng.
- Xóa đối tượng:
Để
xóa một hay nhiều đối tượng, chọn một hay nhiều đối tượng và nhấn phím
Delete để xóa.
Qua bài viết này chúng ta đã hiểu rõ thêm về những công cụ corel. Nếu bạn đang có ý định học đồ họa hay vẫn phân vân không biết học đồ họa ở đâu, hãy chia sẻ với chúng tôi để được hỗ trợ tốt nhất. Chúc các bạn thành công!
Qua bài viết này chúng ta đã hiểu rõ thêm về những công cụ corel. Nếu bạn đang có ý định học đồ họa hay vẫn phân vân không biết học đồ họa ở đâu, hãy chia sẻ với chúng tôi để được hỗ trợ tốt nhất. Chúc các bạn thành công!
CLICK ĐỂ XEM ƯU ĐÃI VÀ HỌC
PHÍ Ở DƯỚI
<<<< Xem thêm các khóa học >>>>
Tag: học thiết kế đồ họa
ở hà nội, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop, học
photoshop tại hà nội, học lập trình php tại hà nội, học wordpress tại hà nội,
học html css tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ
họa tại hà nội, khóa học lập trình php tại hà nội. Khóa học thiết kế đồ họa
ngắn hạn
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ Mr.
trung: 0947.499.221
Nhãn:
tai-lieu,
tai-lieu-corel
Google Account Video Purchases
Việt Nam
Thứ Năm, 14 tháng 5, 2015
Thiết lập trang bản vẽ với CorelDraw 12. Chúng tôi bắt đầu giới
thiệu với bạn đọc một phần mềm học thiết kế đồ họa phổ biến là CorelDRAW. Những hướng dẫn cơ
bản để bạn đọc bước đầu tìm hiểu, thực hành với phần mềm này sẽ được đăng tải hằng
tuần trong chuyên mục Làm quen với CorelDRAW 12.
Khi mở một file mới,
màn hình làm việc của CorelDRAW 12 xuất hiện một hình chữ nhật nằm trên màn
hình đó chính là trang vẽ của Corel.
Để xem thuộc tính và
thiết lập thể hiện của trang vẽ, chọn File - Document Setup - Page Setup, hộp
thoại Options mở ra.
Mục Page với 3 tùy chọn
(hình 1, 2):
- Show page border:
đánh dấu tùy chọn này để thể hiện khung trang
- Show printable area:
đánh dấu tùy chọn này để vùng thông báo phạm vi máy in in được và kích thước
trang giấy in
- Show bleed area: vùng
giúp tránh lỗi do có những chi tiết tràn ra ngoài biên của thành phẩm
Mục Size (hình 3):
- Biểu tượng Portrait
và Landscape cho phép chọn hướng của trang đứng hay ngang
- Paper: khổ của trang
vẽ
- Width và Height: cho
biết chiều dài và rộng của trang vẽ, ứng với kiểu chọn khổ giấy của trang vẽ
Mục Layout: có 6 kiểu
trình bày trang vẽ, tùy vào mục đích sử dụng mà ta chọn kiểu trình bày tương ứng.
- Full Page: kiểu bố
trí trang mặc định (hình 4)
- Book: chia trang
thành hai phần bằng nhau theo chiều dọc. Mỗi phần là một trang riêng biệt được
in thành hai trang (hình 5)
- Booklet: tương tự như
kiểu Book nhưng khi in các trang được ghép gáy lại với nhau để có thể đóng
thành cuốn sách (hình 6)
- Tent Card: chia thành
hai phần bằng nhau theo chiều ngang (hình 7)
- Side Fold Card: chia
trang thành bốn phần theo chiều ngang lẫn chiều dọc. Sau khi in sẽ được gấp
theo chiều ngang trước rồi đến chiều dọc (hình 8)
- Top Fold Card: giống
như kiểu Side Fold Card nhưng gấp theo chiều dọc trước rồi đến chiều ngang
(hình 9)
Mục Background: có 3
tùy chọn
- No Background: không
hiển thị màu nền
- Solid Background: Hiển
thị màu nền là màu đồng nhất cho trang vẽ
- Bitmap: sử dụng ảnh
Bitmap làm nền cho trang vẽ
Xem thông tin trang vẽ:
Chọn File - Documents Info...
Các thông tin về hiệu ứng,
màu tô, kiểu chữ... được áp dụng trong bản vẽ đều thể hiện trong hộp thoại này.
Bạn có thể xem một hay nhiều thông tin về File, Documents, graphics Objects...
bằng cách chọn nó. Chọn Save As để lưu thông tin này dưới dạng văn bản (hình
10).
Trên đây là cách thiết lập bản vẽ với CorelDraw 12. Còn rất nhiều những tài liệu mà chúng ta cần tìm hiểu ở phần mềm này. Và nếu bạn đang có thắc mắc học corel ở đâu, học như thế nào, hãy tham khảo qua xưởng đồ họa của chúng tôi.
Chúc các bạn thành công!
CLICK ĐỂ XEM ƯU ĐÃI VÀ HỌC
PHÍ Ở DƯỚI
<<<< Xem thêm các khóa học >>>>
Tag: học thiết kế đồ họa
ở hà nội, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop, học
photoshop tại hà nội, học lập trình php tại hà nội, học wordpress tại hà nội,
học html css tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ
họa tại hà nội, khóa học lập trình php tại hà nội. Khóa học thiết kế đồ họa
ngắn hạn
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ Mr.
trung: 0947.499.221
Nhãn:
tai-lieu,
tai-lieu-corel
Google Account Video Purchases
Việt Nam
Thứ Hai, 4 tháng 5, 2015
Cách vẽ hình quả địa cầu trong corel draw. Có rất nhiều cách chúng ta có thể vẽ được quả địa cầu. Sau đây tôi xin chia sẻ cách vẽ quả địa cầu trong corel, một trong những phần mềm để học đồ họa.
Bước
1:Mở đầu
-
Chọn công cụ vẽ hình tròn (Ellipse Tool), vẽ hình tròn có đường kính là 10 cm bằng
cách nhấn Ctrl + click chuột trái và kéo chéo.
-
Trên thanh thuộc tính ở ô Object(s) Size gõ số 10 cm, ở ô Nonproportional
Scaling/Sizing Ratio chọn biểu tượng hình ổ khóa (đang khóa).
Bước
2: Vẽ các kinh tuyến và vĩ tuyến
-
Chọn hình tròn.
-
Chọn Object - Transformations - Position:
+ Relative Position: chọn ô ở ngay chính
giữa
+ Nhấn thẻ Apply To Duplicate.
-
Chọn hình tròn mới tạo, nhấn Shift + Click chuột trái ở hàng thứ hai (bên phải
hoặc trái đều được) rồi kéo vô trong. Ta được một hình Ellipse (hình 1).
-
Chọn hình Ellipse.
-
Chọn Object - Transformations - Position:
+ Relative Position: chọn ô ở ngay chính
giữa
+ Nhấn thẻ Apply To Duplicate.
-
Chọn hình Ellipse mới tạo, nhấn Shift + Click chuột trái ở hàng thứ hai (bên phải
hoặc trái đều được) rồi kéo vô trong. Ta được một hình Ellipse mới nhỏ hơn.
-
Tương tự bước trên ta tạo thêm hai hình Ellipse nữa sao cho khoảng cách giữa
các hình Ellipse đều nhau. Đến đây ta đã có các đường kinh tuyến (hình 2).
-
Chọn công cụ vẽ đường thẳng (Bezier Tool), vẽ một đường thẳng dài 10 cm theo
chiều ngang.
-
Canh nằm chính giữa các hình tròn và Ellipse, ta có được đường xích đạo.
-
Chọn đường xích đạo.
-
Chọn Object - Transformations - Position:
+ Relative Position: chọn ô ở ngay chính
giữa
+ Nhấn thẻ Apply To Duplicate.
-
Chọn công cụ Shape Tool, điều chỉnh hai đầu của đường thẳng nằm trên hình tròn.
-
Click vào đường thẳng, trên thanh thuộc tính chọn Convert Line To Curve, click
chuột trái vào giữa đường thẳng, kéo xuống một chút ta có được một đường cong
(hình 3).
-
Chọn Object - Transformations - Position:
+ Relative Position: chọn ô ở ngay chính
giữa
+ Nhấn thẻ Apply To Duplicate.
-
Trên thanh thuộc tính chọn Mirror Buttons để lật lại và di chuyển xuống bên dưới
đường xích đạo (hình 5).
Bước
3: Vẽ mặt địa cầu
-
Chọn công cụ vẽ đường (Bezier Tool), vẽ các phần đất. Chọn hình tròn đầu tiên
tô màu xanh nhạt, các đường kinh tuyến, vĩ tuyến tô màu trắng, phần đất màu
xanh (hình 6).
Bước
4: Trục và đế
-
Vẽ hình tròn có đường kính là 11 cm, cắt đôi theo chiều dọc.
-
Chọn Object - Transformations - Position:
+ Relative Position: chọn ô ở ngay chính
giữa
+ Nhấn thẻ Apply To Duplicate.
-
Chọn nửa hình tròn mới tạo, kéo nhỏ một chút. Chọn cả hai nửa hình tròn nhấn
Ctrl + L. Group tất cả lại rồi xoay về bên phải 15 độ (hình 7, 8).
-
Chọn công cụ vẽ đường (Bezier Tool), vẽ phần đế và trục. Tô màu đen, ta được kết
quả như hình 9.
Vậy là chúng ta đã hoàn thành xong các thao tác tạo lên hình quả địa cầu bằng corel.
Ý tưởng đồ họa chúc các bạn thành công.
xem thêm tài liệu đồ họa
Vậy là chúng ta đã hoàn thành xong các thao tác tạo lên hình quả địa cầu bằng corel.
Ý tưởng đồ họa chúc các bạn thành công.
xem thêm tài liệu đồ họa
CLICK ĐỂ XEM ƯU ĐÃI VÀ HỌC
PHÍ Ở DƯỚI
<<<< Xem thêm các khóa học >>>>
Tag: học thiết kế đồ họa
ở hà nội, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop, học
photoshop tại hà nội, học lập trình php tại hà nội, học wordpress tại hà nội,
học html css tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ
họa tại hà nội, khóa học lập trình php tại hà nội. Khóa học thiết kế đồ họa
ngắn hạn
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ Mr.
trung: 0947.499.221
Nhãn:
tai-lieu,
tai-lieu-corel
Google Account Video Purchases
Việt Nam

Các phím tắt thường sử dụng trong Corel. Trong tất cả các phần mềm học thiết kế đồ họa chúng ta thấy được phím tắt được sử dụng khá nhiều và thông dụng. Những phím tắt sẽ làm cho bước làm của chúng ta nhanh hơn, rất dễ nhớ. Sau đây là một số phím tắt thường sử dụng trong corel.
Nhóm phím F: (bạn nên thuộc lòng 12 phím F này vì rất quan trọng sau này)
F1 ------->> Mở trình giúp đỡ
F2 ------->> Phóng to
F3 ------->> Thu nhỏ
F4 ------->> Hiển thị tất cả object có trên tài liệu
F5 ------->> Sử dụng công cụ vẽ đường thẳng
F6 ------->> Sử dụng công cụ vẽ hình chữ nhật
F7 ------->> Sử dụng công cụ vẽ hình tròn
F8 ------->> Sử dụng công cụ Test
F9 ------->> Full toàn màn hình
F10 ------->> Sử dụng công cụ chỉnh sửa nốt
F11 ------->> Bật hộp thoại Fountain Fill
F12 ------->> Bật hộp thoại thuộc tính đường viền
Các nhóm phím kết hợp:
Ctrl + G: nhóm nhiều đối tượng thành 1
Ctrl + U: Tách các đối tượng trong một nhóm
Ctrl + R: lặp lại bước vừa thực hiện 1 lần nữa
dấu "+" : Nhân bản đối tượng chồng lên đối tượng cũ Để chọn nhiều đối tượng ta nhấn dữ thêm phím Shift. Khi đã chọn nhiều đối tượng, muốn loại bỏ đối tượng nào ra khỏi nhóm đang chọn ta cũng dữ phím shift và click vào đối tượng đó.
Khi đã chọn từ 2 đối tượng trở lên ta nhấn:
"C" : canh giữa theo chiều dọc
"E" : canh giữa theo chiều ngang
"T" : canh thẳng phần trên
"B" : canh thẳng phần dưới
"L" : canh thẳng phần bên trái
"R" : canh thẳng phần bên phải
Khi làm việc trong corel thì các bạn nên nhớ để chế độ màu CMYK (khi in ấn). Màu RGB chỉ áp dụng trên monitor và việc làm web. Các bạn nên lưu ý điều này. Vì nếu design ở chế độ RGB khi đi in thì màu sẽ xuống rất xấu (không giống với bản marquett).
Các khóa học liên quan
CLICK ĐỂ XEM ƯU ĐÃI VÀ HỌC
PHÍ Ở DƯỚI
<<<< Xem thêm các khóa học >>>>
Tag: học thiết kế đồ họa
ở hà nội, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop, học
photoshop tại hà nội, học lập trình php tại hà nội, học wordpress tại hà nội,
học html css tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ
họa tại hà nội, khóa học lập trình php tại hà nội. Khóa học thiết kế đồ họa
ngắn hạn
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ Mr.
trung: 0947.499.221
Nhãn:
tai-lieu,
tai-lieu-corel
Google Account Video Purchases
Việt Nam
Thứ Tư, 8 tháng 4, 2015
Tài liệu Corel - Xén và lồng ảnh trong CorelDRAW
Thông thường, người thiết kế hay dùng kết hợp giữa Photoshop (xử lý ảnh bitmap) và CorelDRAW (xử lý đường nét vector) để tạo nên một thiết kế hoàn chỉnh. Tuy nhiên có những yêu cầu mà bạn dễ dàng thực hiện chỉ với mỗi CorelDRAW.
Các chức năng trình bài trong bài viết có thể áp dụng trong CorelDRAW X3 trở về sau.
XÉN ĐỐI TƯỢNG:
Cho dù bạn làm việc với một bản vẽ hay một hình bitmap, công cụ CROp cho phép bạn xóa bỏ một phần hình ảnh một cách nhanh chóng vả dễ dàng. Bạn không còn cần phải ungroup (Ctrl+U), break apart (Ctrl+K), hay convert to curves (Ctrl+Q) đối tượng để điều chỉnh nhằm loại bỏ những khu vực không mong muốn.
Để cắt các đối tượng, bạn cần xác định một khu vực hình chữ nhật (cropping area) chứa vùng mà bạn muốn giữ lại, những vùng bên ngoài sẽ được xóa bỏ. Bạn có thể thay đổi vị trí và kích thước, hoặc xoay vùng cắt một cách dễ dàng như sử dụng photoshop. Thao tác như sau:
- Trước hết, hãy chọn hình ảnh (hoặc đối tượng) mà bạn muón cắt xén. Nếu có đối tượng được chọn thì chỉ những đối tượng này được cắt, nếu không có đối tượng nào được chọn thì lệnh cắt sẽ có tác dụng trên toàn tập tin (tức mọi đối tượng bên ngoài vùng crop sẽ được xóa bỏ).
- Bạn hãy chọn công cụ Crop từ thanh công cụ.

- Kéo chuột để xác định vùng cần giữ lại.
- Nếu cần điều chỉnh vùng cắt, bạn thao tác như sau:
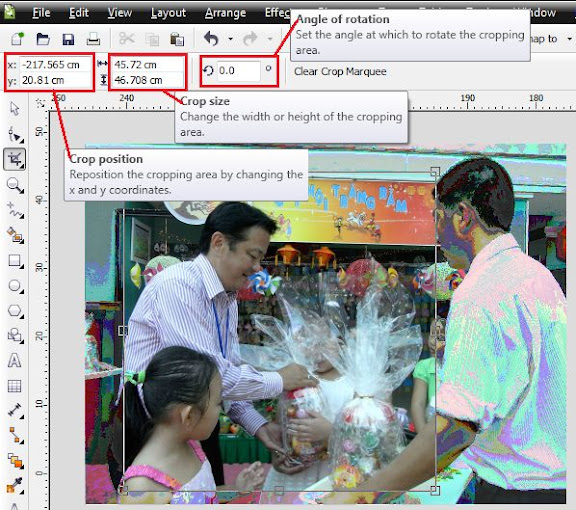
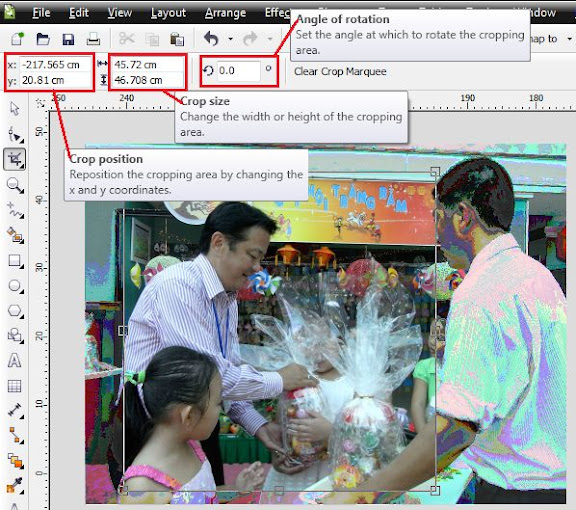
+ Để di chuyển vùng cắt, bạn hãy nhấn giữ chuột vào bên trong vùng này và kéo nó đến một vị trí mới. Để có được một vị trí chính xác thì bạn có thể nhập tọa độ vào mục Crop position trên thanh Properties.
+ Để thao đổi kích thước vùng cắt, bạn hãy kéo một trong 8 điểm điều khiển vùng cắt. Nếu bạn muốn có một kích thước chính xác thì hãy nhập giá trị vào mục Crop Size trên thanh Properties.

+ Để xoay vùng cắt, bạn nhấp chuột vào bên trong vùng cắt một cái. Lúc này sẽ xuất hiện các mũi tên xoay ở 4 góc, hãy đưa chuột vào đây, nhấn giữ chuột và kéo để xoay. Bạn cũng có thể nhập giá trị ở mục Angle of rotation để có được góc xoay chính xác theo muốn.

- Nhấp đôi chuột vào vùng cắt để đối được của bạn được xén bỏ những phần không mong muốn.

LỒNG ẢNH:
Mời bạn xem một mẫu poster sau:

Chúng ta thấy rằng hình các em học sinh được đưa vào những khuôn dạng hình trái cây. Nếu như sử dụng chức năng Crop ở trên, bạn chỉ có thể xén hình theo dạng chữ nhật. Giải pháp mà nhiều bạn hay sử dụng là dùng photoshop để cắt hình theo những dạng này và lưu lại dưới định dạng PNG rồi đưa vào Corel để sử dụng. Tuy nhiên, CorelDRAW cung cấp một chức năng cho phép xén hình theo những hình dạng khác, đó là PowerClip.
- Đầu tiên, bạn hãy vẽ những hình dạng mà bạn muốn ảnh của mình lồng vào.
- Sau đó, vào menu File > Import (Ctrl+I) > chọn những hình ảnh cần đưa vào > nhấp Import. Có thể thao tác nhanh hơn bằng cách kéo thả hình ảnh từ cửa sổ Explore sang Corel.
- Bây giờ bạn hãy điều chỉnh và đặt ảnh ở phía dưới các đối tượng để dễ quan sát và điều chỉnh:

Bạn có thể thay đổi thứ tự hình ảnh và các đối tượng bằng cách: nhấn Ctrl+PgUp / PgDn để di chuyển đối tượng xuống /lên một lớp hoặc Shift+PgUp / PgDn để đưa đối tượng lên trên cùng / xuống dưới cùng.
- Khi đã chuẩn bị xong, bạn chọn hình ảnh của mình và vào menu Effects > chọn PowerClip > Place Inside Container > lúc này trỏ chuột sẽ đổi thành biểu tượng mũi tên màu đen lớn, bạn hãy trỏ vào hình làm khuôn > lập tức hình ảnh của bạn sẽ nằm vào khuôn, những phần thừa sẽ được ẩn đi.

+ Nếu muốn tách hai đối tượng hình và khuôn ra riêng biệt như ban đầu, bạn hãy chọn lệnh Extract Contents.
+ Khi cần điều chỉnh vùng hình trong khuôn, bạn chọn Edit Contents, và chọn lệnh Finish Editting This Level (hoặc nhấn nút Finish Editting Object) để hoàn tất việc điều chỉnh.

Một số minh họa sử dụng chức năng này:



Mặc dù hai tính năng trên khá là đơn giản, nhưng hẳn sẽ giúp ích nhiều khi bạn sử dụng CorelDRAW thực hiện các thiết kế.
Chúc các bạn học corel tốt !
Thông thường, người thiết kế hay dùng kết hợp giữa Photoshop (xử lý ảnh bitmap) và CorelDRAW (xử lý đường nét vector) để tạo nên một thiết kế hoàn chỉnh. Tuy nhiên có những yêu cầu mà bạn dễ dàng thực hiện chỉ với mỗi CorelDRAW.
Các chức năng trình bài trong bài viết có thể áp dụng trong CorelDRAW X3 trở về sau.
XÉN ĐỐI TƯỢNG:
Cho dù bạn làm việc với một bản vẽ hay một hình bitmap, công cụ CROp cho phép bạn xóa bỏ một phần hình ảnh một cách nhanh chóng vả dễ dàng. Bạn không còn cần phải ungroup (Ctrl+U), break apart (Ctrl+K), hay convert to curves (Ctrl+Q) đối tượng để điều chỉnh nhằm loại bỏ những khu vực không mong muốn.
Để cắt các đối tượng, bạn cần xác định một khu vực hình chữ nhật (cropping area) chứa vùng mà bạn muốn giữ lại, những vùng bên ngoài sẽ được xóa bỏ. Bạn có thể thay đổi vị trí và kích thước, hoặc xoay vùng cắt một cách dễ dàng như sử dụng photoshop. Thao tác như sau:
- Trước hết, hãy chọn hình ảnh (hoặc đối tượng) mà bạn muón cắt xén. Nếu có đối tượng được chọn thì chỉ những đối tượng này được cắt, nếu không có đối tượng nào được chọn thì lệnh cắt sẽ có tác dụng trên toàn tập tin (tức mọi đối tượng bên ngoài vùng crop sẽ được xóa bỏ).
- Bạn hãy chọn công cụ Crop từ thanh công cụ.

- Kéo chuột để xác định vùng cần giữ lại.
- Nếu cần điều chỉnh vùng cắt, bạn thao tác như sau:
+ Để di chuyển vùng cắt, bạn hãy nhấn giữ chuột vào bên trong vùng này và kéo nó đến một vị trí mới. Để có được một vị trí chính xác thì bạn có thể nhập tọa độ vào mục Crop position trên thanh Properties.
+ Để thao đổi kích thước vùng cắt, bạn hãy kéo một trong 8 điểm điều khiển vùng cắt. Nếu bạn muốn có một kích thước chính xác thì hãy nhập giá trị vào mục Crop Size trên thanh Properties.

+ Để xoay vùng cắt, bạn nhấp chuột vào bên trong vùng cắt một cái. Lúc này sẽ xuất hiện các mũi tên xoay ở 4 góc, hãy đưa chuột vào đây, nhấn giữ chuột và kéo để xoay. Bạn cũng có thể nhập giá trị ở mục Angle of rotation để có được góc xoay chính xác theo muốn.

- Nhấp đôi chuột vào vùng cắt để đối được của bạn được xén bỏ những phần không mong muốn.

LỒNG ẢNH:
Mời bạn xem một mẫu poster sau:

Chúng ta thấy rằng hình các em học sinh được đưa vào những khuôn dạng hình trái cây. Nếu như sử dụng chức năng Crop ở trên, bạn chỉ có thể xén hình theo dạng chữ nhật. Giải pháp mà nhiều bạn hay sử dụng là dùng photoshop để cắt hình theo những dạng này và lưu lại dưới định dạng PNG rồi đưa vào Corel để sử dụng. Tuy nhiên, CorelDRAW cung cấp một chức năng cho phép xén hình theo những hình dạng khác, đó là PowerClip.
- Đầu tiên, bạn hãy vẽ những hình dạng mà bạn muốn ảnh của mình lồng vào.
- Sau đó, vào menu File > Import (Ctrl+I) > chọn những hình ảnh cần đưa vào > nhấp Import. Có thể thao tác nhanh hơn bằng cách kéo thả hình ảnh từ cửa sổ Explore sang Corel.
- Bây giờ bạn hãy điều chỉnh và đặt ảnh ở phía dưới các đối tượng để dễ quan sát và điều chỉnh:

Bạn có thể thay đổi thứ tự hình ảnh và các đối tượng bằng cách: nhấn Ctrl+PgUp / PgDn để di chuyển đối tượng xuống /lên một lớp hoặc Shift+PgUp / PgDn để đưa đối tượng lên trên cùng / xuống dưới cùng.
- Khi đã chuẩn bị xong, bạn chọn hình ảnh của mình và vào menu Effects > chọn PowerClip > Place Inside Container > lúc này trỏ chuột sẽ đổi thành biểu tượng mũi tên màu đen lớn, bạn hãy trỏ vào hình làm khuôn > lập tức hình ảnh của bạn sẽ nằm vào khuôn, những phần thừa sẽ được ẩn đi.

+ Nếu muốn tách hai đối tượng hình và khuôn ra riêng biệt như ban đầu, bạn hãy chọn lệnh Extract Contents.
+ Khi cần điều chỉnh vùng hình trong khuôn, bạn chọn Edit Contents, và chọn lệnh Finish Editting This Level (hoặc nhấn nút Finish Editting Object) để hoàn tất việc điều chỉnh.

Một số minh họa sử dụng chức năng này:



Mặc dù hai tính năng trên khá là đơn giản, nhưng hẳn sẽ giúp ích nhiều khi bạn sử dụng CorelDRAW thực hiện các thiết kế.
Chúc các bạn học corel tốt !
CLICK ĐỂ XEM ƯU ĐÃI VÀ HỌC
PHÍ Ở DƯỚI
<<<< Xem thêm các khóa học >>>>
Tag: học thiết kế đồ họa
ở hà nội, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop, học
photoshop tại hà nội, học lập trình php tại hà nội, học wordpress tại hà nội,
học html css tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ
họa tại hà nội, khóa học lập trình php tại hà nội. Khóa học thiết kế đồ họa
ngắn hạn
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ Mr.
trung: 0947.499.221































