các công cụ có thể giúp chúng ta thiết kế logo
Có nhiều công cụ có thể giúp chúng ta thiết kế logo đơn giản như corel draw, word, illustrator nhưng đơn giản mà đẹp nhất chúng ta có thể sử dụng Photoshop.
Sau đây tôi sẽ hướng dẫn các bạn cách thiết kế biểu tượng logo của Volkswagen huyền thoại bằng cách sử dụng Layer Style, Radial Gradient và công cụ Polygonal Lasso lựa chọn để làm phần tuy tìm.
Sau đây tôi sẽ hướng dẫn các bạn, quá trình thiết kế này tôi chia làm 2 giai đoạn ngắn:
Tạo bề mặt quả cầu tròn
Vẽ các biểu tượng VW
Tạo các bề mặt Orb
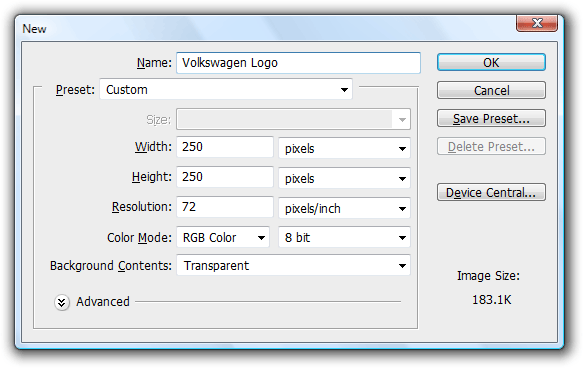
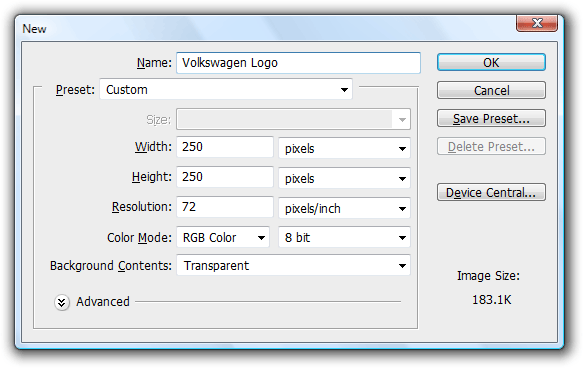
Trước hết, hãy bắt đầu bằng cách tạo ra 1 file mới với thuộc tính như sau:

Trước khi bắt đầu vẽ, ta truy cập vào Panel công cụ phía bên trái để chọn hai màu nền sẽ là những màu chính cho logo: #82B2E0 và #012B62.

Chúng ta thiết kế logo hình tròn giống biểu tượng logo mẫu, vào Elliptical Marquee Tool từ Thanh công cụ sau đó giữ phím Shift và vẽ một hình tròn như hình dưới đây:

Bấm giờ bấm Ctrl + Backspace để thiết lập màu nền:

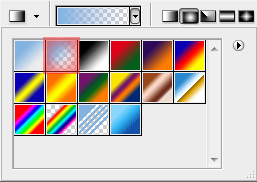
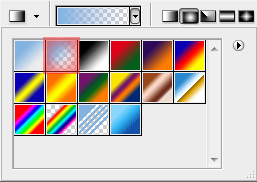
Truy cập công cụ Panel>Gradient>Foreground To Transparent

Tạo ra một Gradient điền qua lựa chọn bạn như trong hình sau để hoàn tất việc tạo ra bề mặt của biểu tượng.
Sau đây tôi sẽ hướng dẫn các bạn cách thiết kế biểu tượng logo của Volkswagen huyền thoại bằng cách sử dụng Layer Style, Radial Gradient và công cụ Polygonal Lasso lựa chọn để làm phần tuy tìm.
Sau đây tôi sẽ hướng dẫn các bạn, quá trình thiết kế này tôi chia làm 2 giai đoạn ngắn:
Tạo bề mặt quả cầu tròn
Vẽ các biểu tượng VW
Tạo các bề mặt Orb
Trước hết, hãy bắt đầu bằng cách tạo ra 1 file mới với thuộc tính như sau:

Trước khi bắt đầu vẽ, ta truy cập vào Panel công cụ phía bên trái để chọn hai màu nền sẽ là những màu chính cho logo: #82B2E0 và #012B62.

Chúng ta thiết kế logo hình tròn giống biểu tượng logo mẫu, vào Elliptical Marquee Tool từ Thanh công cụ sau đó giữ phím Shift và vẽ một hình tròn như hình dưới đây:

Bấm giờ bấm Ctrl + Backspace để thiết lập màu nền:

Truy cập công cụ Panel>Gradient>Foreground To Transparent

Tạo ra một Gradient điền qua lựa chọn bạn như trong hình sau để hoàn tất việc tạo ra bề mặt của biểu tượng.
CLICK ĐỂ XEM ƯU ĐÃI VÀ HỌC
PHÍ Ở DƯỚI
<<<< Xem thêm các khóa học >>>>
Tag: học thiết kế đồ họa
ở hà nội, học thiết kế đồ họa tại hà nội, học thiết kế đồ họa photoshop, học
photoshop tại hà nội, học lập trình php tại hà nội, học wordpress tại hà nội,
học html css tại hà nội, khóa học photoshop tại hà nội, khóa học thiết kế đồ
họa tại hà nội, khóa học lập trình php tại hà nội. Khóa học thiết kế đồ họa
ngắn hạn
Mọi thông tin bạn có thể liên hệ:
Đào tạo lập trình và thiết kế đồ họa
Hotline: 0968.853.958 hoặc hỗ trợ Mr.
trung: 0947.499.221







Không có nhận xét nào:
Đăng nhận xét